swiper یکی از بهترین اسکریپتهای جیکوئری جهت ایجاد اسلایدرهای جذاب میباشد که درحال حاضر طرفداران زیادی داشته و در طراحی سایت و همچنین طراحی قالبهای وردپرس بسیار استفاده میشود و همچنین در افزونههای معروف وردپرسی مانند المنتور نیز استفاده شده است.
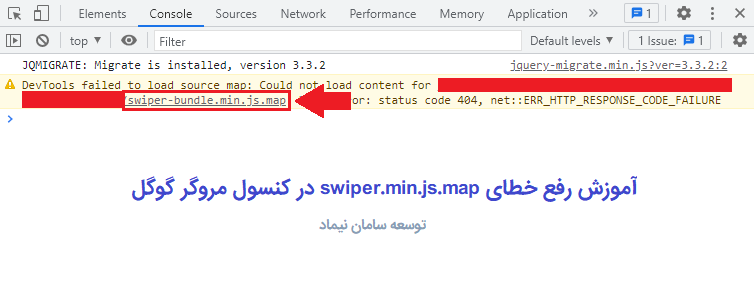
در صورتی که از swiper استفاده کرده باشید حتما به مشکل swiper.min.js.map در کنسول مرورگر گوگل کروم برخورده اید که در ادامه این مطلب از وبلاگ نیماد به آموزش رفع خطای swiper.min.js.map در کنسول مرورگر کروم خواهیم پرداخت.

رفع خطای swiper.min.js.map
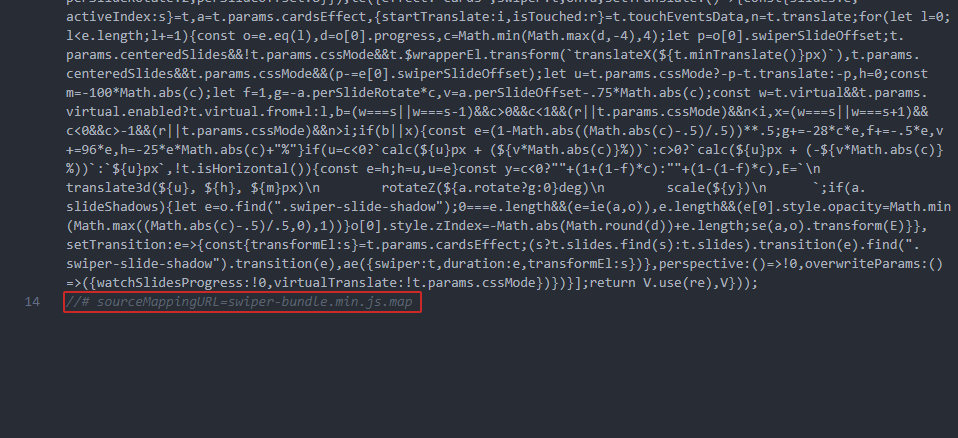
برای رفع مشکل swiper.min.js.map به مسیری که فایلهای اسکریپت swiper وجود دارد رفته و فایل swiper.min.js را با یک ویرایشگر متن مانند notepad باز کرده و دنبال خط زیر بگردید.
//# sourceMappingURL=swiper-bundle.min.js.map

سپس //# sourceMappingURL=swiper-bundle.min.js.map را حذف کرده و فایل را مجدد ذخیره کنید، خواهید دید که مشکل برطرف شده و در کنسول مرورگر دیگر این خطا را نخواهید داشت.
امیدوارم از این آموزش لذت برده باشید و مشکلتان را رفع کرده باشد، چنانچه سوال یا مشکلی داشتید از طریق فرم نظرات سایت با ما درمیان بذارید.